Firefox will support the AVIF image format out-of-the-box from next month.
A bug report shows Mozilla devs plan to ship Firefox 86, due in February 2020, with AVIF image support by default. AVIF images used on websites and web services will load in-page just like other supported image formats.
But what is AVIF?
AVIF is a free, lightweight, and highly optimised image compression format based on the AV1 video codec. AVIF images are up to 50% smaller in size (so they load faster) but are visually comparable to JPEG and other image compression formats in most instances.
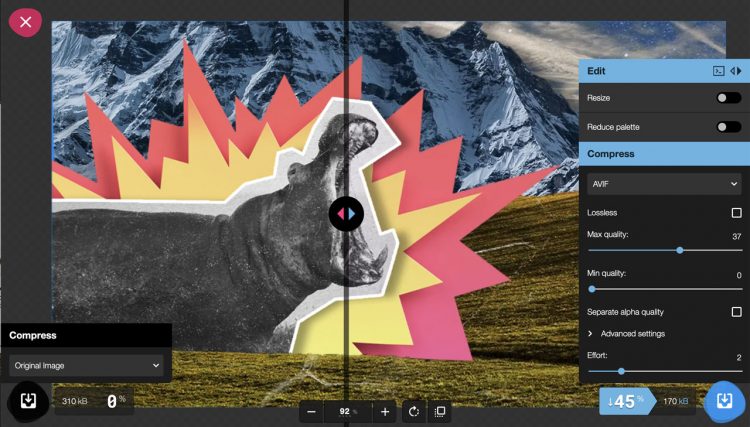
For instance, let’s take our hippo graphic. The JPG version is 310 KB file size. The AVIF version is 45% smaller at 170 KB, with no real perceptual quality loss (compared to the JPG, that is).
Want to try it too? You can use Squoosh to convert JPG to AVIF. It even has a handy comparison sider so you can compare the quality difference side-by-side.
There are a few possible tradeoffs, mind.
AVIF doesn’t support progressive rendering (something JEPG does), and the quality of compressed images is sometimes worse than JPEG or WEBP.
But it has fans in high places. Netflix is perhaps the leading proponent of AVIF, and consider it ‘superior’ to JPEG, PNG, and even WEBP.
Firefox + AVIF
Firefox adding AVIF support isn’t exactly breaking news.
Technically speaking the browser already supports AVIF images and has done since mid 2020. But this is only in development versions of the web browser and/or build dependant, often requiring users to adjust a hidden about:config setting manually.
Still, it is nonetheless a welcome move. Google Chrome (and a plethora of Chromium-based browsers) already supports AVIF natively. Firefox adding AVIF support should help drive adoption of the data-saving format.
- (via: Ghacks)